Введение
Navigation Architecture Component упрощает осуществление навигации, а также помогает визуализировать navigation flow вашего приложения. Библиотека предоставляет ряд преимуществ, в том числе:
- Автоматическая обработка транзакций фрагментов
- Корректная обработка кнопок «Вверх» и «Назад» по умолчанию
- Поведение по умолчанию для анимации и переходов
- Deep linking как first class operation
- Реализация шаблонов навигации пользовательского интерфейса (таких как navigation drawer и bottom navigation) с небольшой дополнительной работой
- Безопасность типов при передаче информации во время навигации
- Инструменты Android Studio для визуализации и редактирования navigation flow приложения
В этом уроке нам понадобится среда разработки Android Studio версии 3.3 или выше.
Мы будем использовать готовый проект, в котором уже есть необходимые активити или фрагменты. Нам нужно настроить навигацию в приложении, используя Navigation Architecture Component.
Connect destinations
An action is a logical connection between destinations. Actions are
represented in the navigation graph as arrows. Actions usually connect one
destination to another, though you can also create
global actions
that take you to a specific destination from anywhere in your app.
With actions, you’re representing the different paths that users can take
through your app. Note that to actually navigate to destinations, you still need
to write the code to perform the navigation. This is covered in the
section later in this topic.
You can use the Navigation Editor to connect two destinations by doing the
following:
-
In the Design tab, hover over the right side of the destination that you
want users to navigate from. A circle appears over the right side of the
destination, as shown in figure 4.Figure 4. A destination with an action connection
circle -
Click and drag your cursor over the destination you want users to
navigate to, and release. The resulting line between the two destinations
represents an action, as shown in figure 5.Figure 5. Connecting destinations with an action
-
Click on the arrow to highlight the action. The following attributes appear
in the Attributes panel:- The Type field contains “Action”.
- The ID field contains the ID for the action.
- The Destination field contains the ID for the destination fragment or
activity.
-
Click the Text tab to toggle to the XML view. An action element is now
added to the source destination. The action has an ID and a destination
attribute that contains the ID of the next destination, as shown in the
example below:
In your navigation graph, actions are represented by elements. At a
minimum, an action contains its own ID and the ID of the destination to which a
user should be taken.
Vuforia
Vuforia поддерживает:
- распознавание нескольких целей одновременно (включая объекты, изображения и текст);
- отслеживание целей;
- распознавание 2D и 3D форматов;
- сканирование реального объекта для последующего распознавания;
- виртуальные кнопки;
- отображение дополнительных элементов через OpenGL;
- Smart TerrainTM – возможность реконструировать окружающий ландшафт, создавая его 3D-карту;
- Extended Tracking – возможность продлить отображение цели на мобильном устройстве, даже когда она находится вне поля зрения.
В частности, при распознавании изображений Vuforia позволяет мобильным приложениям использовать данные, находящиеся либо на устройстве, либо в облаке.
К основным достоинствам библиотеки можно отнести поддержку устройств виртуальной реальности, а также тестовое приложение с сопровождающими комментариями, в котором показаны возможности библиотеки.
Однако отсутствие полноценного руководства по использованию библиотеки затрудняет первый опыт работы с Vuforia. Отдельные инструкции и краткие советы представлены в большом количестве, но не упорядочены и поэтому не заменяют разработчику необходимую документацию.
В бесплатном варианте библиотеки есть ограничения по использованию cloud recognition, а также один раз в день использования появляется водный знак компании.
Geofencing или iBeacon?
Geofencing имеет отличную альтернативу – технологию iBeacon, с которой и работает компания Navigine. Система функционирует посредством Bluetooth, используя для работы специальные маяки. В отличие от геофенсинга, она характеризуется меньшей погрешностью в определении местоположения и отслеживает не заданные участки, а точечные локации – к примеру, магазины, выставочные залы и даже отдельные товары или предметы.
Выбор той или иной технологии определяется конечными целями пользователя. Так, программное обеспечение для геозонирования больше подходит для масштабных маркетинговых кампаний, поскольку Geofencing не отличается повышенной точностью при определении геолокации. Технология iBeacon более эффективна для работы внутри помещений. Ее можно использовать для точной навигации в зданиях и рассылки идентификаторов при приближении пользователя к месту нахождения маячка.
Несмотря на отличия, технологии способны эффективно дополнять друг друга. Геофенсинг может использоваться для усиления действия маячков iBeacon и побуждения пользователей всегда держать Bluetooth включенным. После установки заданных геозон ритейлер сможет получать сигналы о том, что человек входит или выходит из установленной области. Такая обратная связь удобна для рассылки уведомлений, которые будут мягко подталкивать пользователей мобильного приложения к поддержке активированного Bluetooth.
Функции умной парковки
Система умной парковки – это датчики и принимающие устройства, которые производят сканирование окружающего пространства и позволяют безопасно припарковать машину. Основное назначение платформы состоит в предоставлении помощи водителю при парковке транспорта, но дополнительно интеллектуальная система управления парковкой выполняет множество других функций, которые выводят бизнес на новый уровень развития.
Навигация внутри здания паркинга
Благодаря мобильному приложению с функцией позиционирования водитель может легко ориентироваться на крупных и многоуровневых автостоянках. Система обеспечивает удобную навигацию по зданию паркинга и помогает строить маршруты к свободному парковочному месту. Благодаря системе можно:
- быстро находить свободные места;
- облегчать поиск за счет направления потока автомобилей согласно загруженности объекта;
- регистрировать факт въезда/выезда транспорта;
- оптимизировать трафик и повышать пропускную способность стоянки.
Navigine SDK
Профессиональные решения для внутреннего позиционирования в реальном времени для мобильных приложений.
Больше
Определение занятости парковочных мест на этажах
При въезде на многоуровневые паркинги водители часто сталкиваются с проблемой поиска свободного места. Чтобы найти уголок для размещения авто, приходится тратить много драгоценного времени, причем такие попытки не заканчиваются успехом. Система слежения за парковкой помогает оперативно решить проблему. Она предоставляет автомобилистам свежую информацию о наличии парковочных мест, что помогает сократить расход топлива и припарковать авто в кратчайшие сроки.
Технология отслеживает занятость автостоянки и передает данные в облачный шлюз, где они подвергаются обработке и направляются на сетевой сервер. Как только водитель подъезжает к шлагбауму паркинга, на его телефон приходит уведомление с указанием ближайшего свободного места. Также платформа способна выстраивать цифровые карты и прокладывать маршруты на нужный этаж.
Возможность бронирования места и его оплаты
При помощи мобильного приложения автомобилисты могут заранее бронировать паркоместо и производить его оплату. Интуитивно понятный интерфейс обеспечивает удобный обзор наличия свободных мест и делает бронь простым и быстрым процессом. Оплата организована легко и с возможностью выбора вариантов расчета.
Управление парковочными местами приносит немало преимуществ собственникам автостоянки:
- предоставление аналитических отчетов о бронировании в режиме реального времени;
- возможность экспорта заказов и редактирования условия бронирования;
- улучшение качества сервиса автостоянки;
- повышение лояльности клиентов к конкретной парковке.
Если парковка большая и состоит из множества этажей, водителю не всегда удается запомнить, где именно он оставил автомобиль. В итоге после возвращения на стоянку поиск машины становится настоящей проблемой. При использовании системы умной парковки можно отыскать транспорт в считанные секунды. Как только автомобилист заходит на паркинг, на его телефон направляется сообщение, в котором указано место расположения авто и предложен наиболее быстрый маршрут к машине. Пошаговая навигация обеспечивает удобный доступ к транспортному средству.
Как улучшить взаимодействие посетителей и музея?
Чтобы посетителям было проще взаимодействовать с музеем, учреждения могут использовать широкий спектр приемов – от аудиогидов до геймификации. Рассмотрим их более детально.
Удобная навигация
Благодаря навигационным системам гости могут пользоваться интерактивной картой музея и быстро отыскивать необходимые залы. В их распоряжение предоставляется полезный помощник, который будет прокладывать путь до необходимого экспоната. Таким образом визит в музей становится более информативным, помогает быстро отыскать именно те экспозиции, которые интересуют гостей.
Мобильная навигация не только определяет месторасположение посетителей, она улучшает опыт пользователей. Посетители могут самостоятельно выбирать маршруты – самые кроткие или наиболее интересные.
Аудиогиды
Аудиогиды – это возможность курировать посещения и предоставлять посетителю полезную информацию об экспонатах. Благодаря их использованию человек может самостоятельно проводить исследование залов, выбирать маршрут по музейному пространству и осматривать экспозиции в том темпе, который ему больше подходит.
Гиды могут размещаться в мобильном приложении. Так, система индор-навигации позволяет получать данные об экспонате при приближении к нему.
Геймификация
Геймификация предусматривает широкий комплекс мероприятий, которые преобразуют неигровые форматы знакомства с музеем в игровое восприятие информации. Благодаря заимствованию технологий компьютерных игр музейные учреждения могут добавить динамики в посещение и сделать визит более ценным на эмоциональном уровне.
Если рассматривать опыт различных музеев, можно отметить наиболее популярный способ геймификации – прохождение квестов (заданий, которые нужно выполнять на маршруте).
Геймифицированные продукты отличаются целью, прогрессией, поэтому вовлекают посетителя в музейное пространство и вызывают больше интереса к тем или иным экспонатам. Вместе с тем они являются не самоцелью, а средством, которое призвано разбавить пространство элементами, связанными с досугом и развлечениями.
Push-уведомления
При использовании мобильных приложений музеи могут направлять посетителям push-уведомления об интересных экспозициях или залах, предстоящих выставках, других новостях учреждения. Пользователям предоставляется детальная информация о музейном пространстве в максимально комфортном для них формате.
Push-уведомления выполняют сразу несколько функций:
- добавляют данные об услугах и экспонатах;
- предоставляют подсказки и рекомендации, которые позволяют посетителям ближе познакомиться с экспозициями;
- используют сведения о расположении человека, чтобы создавать приложения с дополненной реальностью.
Такой подход помогает не только пользователю, но и музею. Уведомления улучшают маркетинговую стратегию учреждения и передают посетителям только релевантный контент на смартфоны.
Дополнительно навигация по экспозиции музея позволяет собирать аналитические данные о посетителях, получать сведения о том, какие экспонаты являются наиболее интересными для гостей.
Реализованный проект
3.1. Приложение SW-Mobile
Приложение SW-Mobile (название изменено) предназначено для создания и редактирования моделей профилей из листового металла – элементов строительных конструкций. Работает на мобильных устройствах под управлением ОС Android и iOS.
Приложение позволяет редактировать геометрические данные профиля, используя набор линий, дуг и кромок. Профили могут создаваться как «с нуля», так и на основе существующих шаблонов. Набор профилей объединяется в проекты. Проекты, как и профили имеют свои наборы атрибутов, таких как «Название», «Адрес доставки» и т.д. (для проектов), «Наименование», «Материал», «Длина» и т.д. (для профилей).
Приложение позволяет осуществлять двустороннюю связь с «облаком». Проекты, разработанные на мобильном устройстве, передаются на сервер для последующего использования. Шаблоны профилей, разработанные с помощью другого ПО, загружаются в мобильное устройство. Пользователи имеют свои собственные учетные записи на серверах и могут авторизоваться в приложении для загрузки / выгрузки файлов в / из облачного хранилища.
3.2. Инструменты разработки
Использовалась интегрированная кроссплатформенная среда разработки Embarcadero RAD Studio 10.3.2, позволяющая создавать приложения для ОС Windows, OS X, Apple iOS и Android, используя единую кодовую базу на языках Delphi или C++. Для проекта был выбран язык Delphi (Object Pascal). Компиляторы Delphi на основе LLVM позволяют получать «нативный» код для каждой ОС.
Пользовательский интерфейс приложения разрабатывался с помощью библиотеки FMX, входящей в состав RAD Studio.
Также, для связи RAD Studio c мобильными устройствами Apple iOS (для тестирования использовались iPhone 7 и iPad mini), применялась интегрированная среда разработки Xcode, установленная на MacBook Air. Там же был установлен PAServer (Platform Assistant Server Application) для удаленной отладки приложения на устройствах Apple.
3.3. Архитектура приложения
Архитектура приложения построена на основе шаблона проектирования Model-View-Presenter (MVP). Данный подход является классическим для мобильных приложений и позволяет отделить логику программы от пользовательского интерфейса
Это особенно важно для кроссплатформенной разработки, где отображение интерфейса для каждой платформы может иметь свои нюансы
Все данные приложения хранятся в файловой системе мобильного устройства в виде XML файлов. Настройки приложения хранятся в ini-файле.
Initialization
Function is used for initialize NavigineCore object with respect to default server.
If you want to use SDK with your server you should initialize NavigineCore object with personal server.
NavigineCore Object Variables
- — user security key;
- — server URL (in the format , e.g. );
- — NCLocation object;
- — NCDeviceInfo object. Navigation results or error if navigation unavailable;
- — NCGlobalPoint object. Last global location coordinates received from CLLocationManager.
Basic usage
Function is used for downloading location with respect to your server and userHash and load location to the Navigation library.
or
- — location location id (or location name) from web site.
- — the boolean flag. If set, the content data would be loaded even if the same version has been downloaded already earlier. If flag is not set, the download process compares the current downloaded version with the last version on the server. If server version equals to the current downloaded version, the re-downloading is not done.
- — show downloading process
- — run when download complete successfull
- — show error message and stop downloading
Expert Usage
Start downloading process
Functions is used for creating a content download process from the server. Download is done in a separate thread in the non-blocking mode. Functions doesn’t wait until download is finished and returns immediately.
or
locationId\location — location location id (or location name) from web site.
Return value
Integer number — download process identifier. This number is used further for checking the download process state and for download process terminating.
Check downloading process
Function is used for checking the download process state and progress.
loaderId — download process identifier;
Return value
Integer number — the download process state:
- values in interval mean that download is in progress. In that case the value shows the download progress percentage;
- value 100 means that download has been successfully finished;
- other values mean that download process is impossible for some reason.
Stop downloading process
Function is used for forced termination of download process, which has been started earlier. Function should be called when download process is finished (successfully or not) or by a timeout.
loaderId — download process identifier;
Function is used for loading a location to the Navigation library.
or
Первые шаги в Android
Итак, мы с Вами решили основательно подготовится к разработки под Android в Delphi. С чего следует начинать изучение новой (в плане разработки) операционной системы?
Есть много достаточно толковых и грамотно написанных книг по Android, есть и огромное сайтов и блогов, посвященным Android’у, но начинать стоит с основного сайта — developer.android.com. Только здесь Вы сможете найти самую свежую информацию по операционной системе, а также скачать актуальные версии инструментов разработчика, получить необходимую информацию по API и т.д. и т.п.
Для того, чтобы начать разработку, пусть даже и элементарного приложения в стиле «Hello, world!» нам потребуются Android SDK. Самую свежую версию SDK можно скачать с сайта разработчиков, перейдя по этой ссылке:
Для удобства разработчиков Android SDK можно скачать в двух вариантах:
- Скачать ADT Bundle
- Скачать только Android SDK
В первом случае, в довесок к SDK мы сразу получаем Eclipse с уже настроенным плагином для разработки под Android. Нам же Eclipse пока не нужен (мы ожидаем Delphi for Android), поэтому на скрине я выделил кнопку для загрузки только SDK.
Соответственно, устанавливаем инструментарий в обратном порядке, т.е. вначале устанавливаем JRE, а потом запускаем установщик Android SDK. Если Вы всё сделали правильно, то в окне установщика SDK вы увидите следующую информацию:
После окончания установки установщик предложит нам запустить SDK Manager:
Жмем Finish и смотрим, что из себя представляет первый инструмент разработчика Android — SDK Manager.
Анатомия навигационного XML-файла
Все изменения, которые вы делаете в графическом редакторе навигации, изменяют базовый XML-файл, подобно тому, как редактор макетов изменяет XML-макет.
Перейдите на вкладку « Текст »:
Вы увидите такой XML-код:
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
app:startDestination="@+id/home_dest">
<!-- ...tags for fragments and activities here -->
</navigation>
Примечание:
- <navigation> является корневым узлом каждого навигационного графа.
- <navigation>содержит один или несколько пунктов назначения, представленных элементами <activity>или <fragment>.
- app:startDestination является атрибутом, который указывает место назначения, которое запускается по умолчанию, когда пользователь впервые открывает приложение.
Давайте посмотрим на место назначения фрагмента:
<fragment
android:id="@+id/flow_step_one_dest"
android:name="com.example.android.codelabs.navigation.FlowStepFragment"
tools:layout="@layout/flow_step_one_fragment">
<argument
.../>
<action
android:id="@+id/next_action"
app:destination="@+id/flow_step_two_dest">
</action>
</fragment>
Примечание:
- android:id определяет идентификатор для фрагмента, который вы можете использовать для ссылки на место назначения в другом месте этого XML и вашего кода.
- android:name объявляет полное имя класса фрагмента для создания экземпляра при переходе к этому месту назначения.
- tools:layout указывает, какой макет должен отображаться в графическом редакторе.
Некоторые теги <fragment> также содержат <action>, <argument>,и <deepLink>, все это мы рассмотрим позже.
Пример приложения уже содержит несколько пунктов назначения на графике. Давайте мы добавим новое назначение.
Примечание . Код для каждого шага в этой кодовой метке включен, закомментирован между операторами TODO в загруженном вами коде.
Вы должны сравнить код, который вы пишете, с включенным закомментированным кодом.
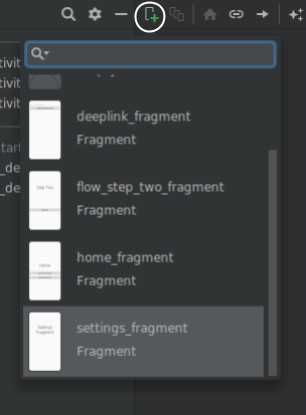
- Откройте res/navigation/mobile_navigation.xmlи выберите вкладку « Дизайн».
- Нажмите значок « Новый пункт назначения»и выберите «settings_fragment»

Результатом является новое назначение, которое отображает предварительный просмотр макета фрагмента в окне конструктора.
Обратите внимание, что вы также можете редактировать XML-файл напрямую, чтобы добавить места назначения: mobile_navigation.xml
<fragment
android:id="@+id/settings_dest"
android:name="com.example.android.codelabs.navigation.SettingsFragment"
android:label="@string/settings"
tools:layout="@layout/settings_fragment" />
Чтобы следовать нашему соглашению об именах, измените идентификатор settings_dest на значение по умолчанию settingsFragment.
Отличие API, библиотеки и SDK
Для начала определимся с терминами. Итак, что именно мы будет разрабатывать.
Что такое API
API (Application Programming Interface) — это ваш «контракт». То, что библиотека может принимать на вход и какой выход от нее ожидать. Публичные интерфейсы изначально стоит продумывать такими, чтобы их не менять в дальнейшем. При изменении «правил игры» все те, кто реализовал этот интерфейс ранее не могут безболезненно обновиться на новую версию. Правила то поменялись…
По сути, тем, кто будет использовать вашу библиотеку в первую очередь интересно ЧТО будет делать библиотека, а не КАК она будет это реализовывать. Вот именно на этот вопрос и отвечает API.
Что такое программная библиотека
Библиотека, когда мы говорим про программирование — это готовая подпрограмма, которую можно использовать AS IS внутри вашей программы. Если быть последовательным, то у вас есть API, которое описывает то, как библиотека будет себя вести и непосредственно ее реализация.
Примеров библиотек великое множество. В этом и состоит прелесть модульного программирования. А именно — вам не надо второй раз писать то, что до вас было сделано, протестировано и используется в других проектах. Например Picasso для загрузки картинок; Retrofit для написания REST клиентов; GSON для сериализации данных и т.д.
Использовать библиотеку или писать самому — вечный холивар среди разработчиков. Лично я придерживаюсь простого правила. Если есть готовая библиотека, которая делает практически то, что вам нужно, у нее много forkов и starзов на github и часто обновляется — использую её.
![]()
Что такое SDK
SDK (Software Development Kit) — это набор инструментов для разработки. Просто библиотеку сложно назвать SDK, хотя зачастую так и делают. Предполагаю, что основная цель такого наименования — выделить то, что это именно целевая библиотека, а не отдельное приложение. Примеры таких псевдо-SDK: Stripe SDK, Anyline SDK и др. «Четсные» SDK это Android SDK, iOS SDK, Java Development kit и др.
По правде говоря, использовать аббревиатуру SDK для обозначение более-менее комплексных библиотек — удобно, и я сам тоже так делаю Грань, когда ваш набор библиотек становится полноценным набором инструмент для разработчиков — условная.
Можно сказать, что ваш набор библиотек уже можно назвать SDK, когда образуется тесная двусторонняя связь между основной программной и библиотекой.
Генетические алгоритмы
Генетические алгоритмы — это эвристические алгоритмы поиска, используемые для решения задач оптимизации и моделирования путём случайного подбора, комбинирования и вариации искомых параметров с использованием механизмов, напоминающих биологическую эволюцию.
В компьютерном зрении они используются для поиска объекта некоторого заданного класса на статическом изображении или видеопотоке. Вначале необходимо провести обучение алгоритма при помощи двух различных наборов изображений:
- «Хорошие» — содержат нужный объект.
- «Плохие» — ложные изображения без искомого объекта.
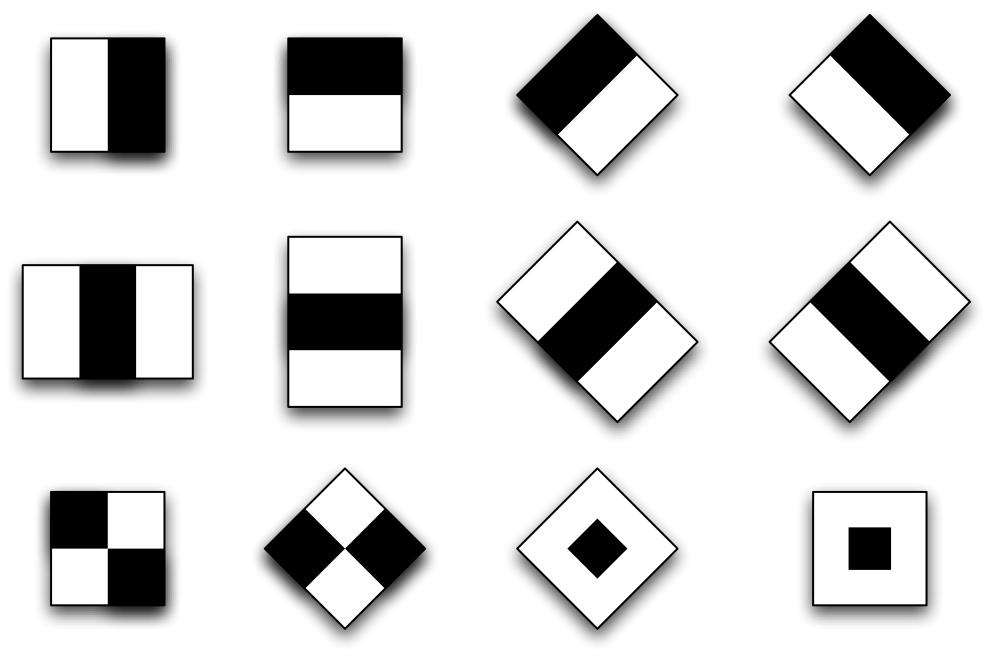
При этом для обучения используется большое число изображений, и чем их больше — тем лучше будет работать сам алгоритм. Для каждой картинки производится выделение различных ключевых особенностей: границы, линии, центральные элементы.
 Примитивы Хаара, используемые в алгоритме.
Примитивы Хаара, используемые в алгоритме.
По ним производится построение статистической модели, которая затем и используется для поиска объекта на изображении.
Примером использования данного подхода может служить алгоритм распознания лиц и глаз на видеопотоке. Постепенно обучая алгоритм, можно добиться высоких результатов нахождения заданного класса объектов. Однако необходимость обучения как раз и делает использование генетических алгоритмов достаточно проблематичным. Для их хорошей работы требуется существенное число различных изображений (как «хороших», так и «плохих»), и время построения классификатора для каждого объекта может занимать продолжительное время.
Методологии разработки Agile/Scrum
Методологии разработки — это гиды по процессам эффективной разработки ПО. Они направлены на организацию максимально продуктивной работы всех, кто каким-либо образом связан с разработкой программного продукта.
Agile — семейство гибких методологий создания ПО. Оно позволяет делать выпуски продукта небольшими частями, постоянно его дополняя и совершенствуя. При таком подходе все трудящиеся над продуктом подразделения работают вместе, программное обеспечение постоянно обновляется, быстро принимаются решения и обнаруживаются неправильные тактики в разработке. Приложение становится более простым в обслуживании, а качество кода готового продукта не оставляет сомнений. Agile также располагает собственным манифестом, детально описывающим основные принципы построения гибкой разработки.
Scrum является одной из популярнейших реализаций agile-подхода
Его используют многие команды, поэтому знание особенностей работы со scrum-моделью важно для любого разработчика. Познакомиться с данной техникой ведения разработки вы сможете при помощи курса “Методологии управления проектами, Вступление в Scrum”