Введение
Стандартная инсталляция (L)AMP — это Linux/BSD-машина, на которой запущены все компоненты веб-сервера. Такую связку очень легко настроить, однако она имеет целый ряд недостатков. Во-первых, она небезопасна: взломав, например, веб-сервер, злоумышленник сможет получить доступ к файлам веб-сервера, базам MySQL, а если веб-сервер работает на физической машине без всякой изоляции, то и к самой машине.
Во-вторых, классический LAMP-сервер очень плохо масштабируется. В случае повышения нагрузок придется менять всю архитектуру, вводя в нее новые веб-серверы, базы данных, прикручивать балансировщик нагрузки, изменять конфигурацию. Система не обладает модульностью, которая бы позволила вводить в строй новые сервисы и подсистемы, не ломая архитектуру.
В-третьих, по мере роста в ходе наращивания мощности классическая конфигурация будет постоянно усложняться, что затруднит ее сопровождение и понимание архитектуры. По тем же причинам появятся серьезные проблемы с мониторингом.
В общем и целом, классический LAMP в перспективе неэффективен, но все его проблемы можно решить за счет разнесения всех компонентов сервера по отдельным виртуальным машинам, которые станут высокоуровневыми логическими единицами, более удобными для управления.
Физический путь
Удобство физического пути очевидно — стоит отдельная машинка, не мешает основной работе, радует глаз.
Если спросить, что же использовать как платформу, наверняка многие ответят Малинку (то есть Raspberry Pi). На мой взгляд это не самый лучший выбор для данного случая.
Raspberry Pi отлично подходят для самодельных решений разнообразной направленности, но по соотношению цена/производительность не являются каким-либо лидером. И, хотя сейчас уже множество софта доступно под ARM системы, под x86 программы всё-таки чувствуют себя постабильнее.
Кто-то захочет переоборудовать старую машину или собрать на старых Xeon’ах себе компьютер для веб-сервера. И это тоже вариант, хотя по потреблению электроэнергии не оптимальный.
Я же советовал бы купить для данных целей недорогой (или не очень дешёвый, если вы хотите постоянно запускать «тяжёлые» задачи на вашем сервере) мини-пк (иначе называемый неттоп). Доступные варианты с 8 гигабайтами оперативной памяти, четырёхядерным Celeron и SSD на 128 гигабайт можно найти за 150-200 долларов и этого более чем хватит для домашних задач. При этом он будет компактным, тихим, удобным в размещении, достаточно приятно выглядящим и с низким TDP. Даже в самые дешёвые модели обычно можно доставить как минимум один, а порой и два 2,5 дюймовых диска, так что как файловую помойку его, в общем-то, тоже можно использовать. Хотя лучше превратить его в личное облако, а как файловый сервер использовать отдельное NAS-устройство — для отказоустойчивого хранения большого количества данных форм фактор мини-пк не слишком располагает.
Помимо этого, если вы «наиграетесь» и решите, что оно не ваше, такому компьютеру будет легко найти место. Например поставить обратно Windows и отдать маме/тёте Вале из третьего подъезда. Для офисной работы и использования браузера он подойдёт прекрасно.
А если вы за чуточку большую цену взяли мини-пк с несколькими сетевыми портами, то сможете превратить его в невероятно мощный и функциональный маршрутизатор, поставив сверху OpenWRT, PFsense, ClearOS или ещё какую-нибудь систему для роутеров. Ну и вообще альтернатив много, когда и если наиграетесь с предложенным мной вариантом.
Сразу, правда, надо учесть: шансы, что у такой машинки не будет работать Wi-Fi под линуксом, мягко говоря, не самые маленькие. Так что планируйте проводное соединение.
Заранее погуглите, на какую клавишу вызвать boot menu у вашей машинки. А образ для установки, если вы на Windows, лучше всего на флешку записывать программой Rufus.
Старые инструменты. Denwer, Open Server, MAMP Pro
Многим из нас наверняка знакомы такие приложения как Denwer, Open Server, MAMP Pro — честно говоря я и сам когда-то пытался использовать их. С тем или иным успехом все эти программы пытаются запустить то самое окружение, необходимое для работы WordPress или других CMS. Но все они имеют ряд недостатков с которыми рано или поздно не захочется мириться никому.
1. Невозможно легко и быстро переносить конфигурацию окружения с компьютера на компьютер. Представьте, что вы сменили рабочий компьютер или к разработке подключился ваш коллега, которому тоже понадобится сервер. Прийдется потратить неделю, чтобы перенести все настройки и запустить что-то.
2. Все приложения работают в окружении Windows или macOS — системах, не особо подходящих для запуска серверных приложений.
3. Ограниченность в приложениях и их версиях заставляет использовать то, что есть. Сменить версию PHP или добавить дополнительное приложение, необходимое именно вам, вряд ли получится. Некоторые приложения и вовсе недоступны на Windows и macOS (например, серверные утилиты для компрессии изображений).
4. Отсутствие конфигурации сайтов. Как и в случае с настройками программ, сами сайты и их контент тоже необходимо переносить вручную. Например, такой знакомый и любимый всеми экспорт-импорт базы данных через phpMyAdmin может рано или поздно разочаровать.
Установка и настройка серверного ПО
Вы уже поняли, что такое веб-сервер и как с ним работать. А теперь я предлагаю вам превратить свой компьютер в сервер, чтобы с ним можно было работать так же, как со всеми остальными серверами. Для этого, как вы знаете, на вашем компьютере надо запустить программу, обрабатывающую HTTP-запросы. Писать такую программу мы с вами сейчас не будем (как-нибудь в другой раз), а установим одну из уже готовых. Программ веб-серверов много в мире, но самые распространённые — это Internet Information Services (IIS) и Apache. Пользователям Windows 2000 лучше всего подходит IIS, потому что он интегрирован в операционную систему, и именно о нём я буду рассказывать. Apache хорош для *NIX-ов, если он вас интересует, обратитесь к сайту dklab.ru.
Для установки IIS зайдите в меню «пуск», выберите «настройка», и откройте «панель управления». Вызовите «установка и удаление программ». Нажмите на кнопку «добавление и удаление компонентов Windows». Теперь вы должны видеть «мастер компонентов Windows» со списком компонентов, которые можно отмечать птичкой (галочкой), и среди них должен быть IIS. Выделите IIS, и нажмите кнопку «состав». В составе отметьте птичками все компоненты, которые считаете полезными (можно вообще все). Главное — отметить «веб-сервер», «документация», «общие файлы», и «оснастка IIS». Можете выбрать FTP-сервер, если он вам нужен, хотя особой пользы от него, если есть HTTP-сервер, я не вижу. А вот «служба SMTP» — очень полезная вещь (правда о ней я в этой статье не рассказываю).
После проделанных действий сервер должен начать работать. Чтобы убедиться в этом, наберите в навигаторе адрес своего компьютера (http://127.0.0.1). Должна появиться страница по умолчанию. Она называется Default.asp и находится в папке %SystemDrive%\Inetpub\wwwroot (например, c:\Inetpub\wwwroot). Всё содержимое этой папки теперь доступно программам-клиентам, в том числе через интернет. Например файл icon1.png (если он там есть) будет доступен по адресу «http://127.0.0.1/icon1.png». Я рекомендую стереть всё, что Билл Гейтс положил вам в эту папку (или перенести куда-нибудь, чтобы потом изучать), и наполнить её чем-нибудь своим. Помните, что файл с именем Default.html, а если его нет, то Default.asp (обязательно с заглавной буквы), открывается по умолчанию.
5: Настройка виртуального хоста (рекомендуется)
На веб-сервере Apache вы можете использовать виртуальные хосты (в Nginx это блоки server) для изоляции настроек и размещения нескольких доменов на одном сервере. Здесь используется условный домен your_domain, который вы должны заменить собственным доменом.
Apache Ubuntu 20.04 по умолчанию предоставляет один включенный виртуальный хост, который обслуживает каталог /var/www/html. Этого хватит для обслуживания одного сайта, но если вы хотите разместить несколько сайтов, вам нужно создать новые виртуальные хосты. Создайте структуру каталогов в /var/www для сайта your_domain, а /var/www/html оставьте как каталог по умолчанию, который будет обслуживаться, если запрос клиента не отвечает другим сайтам.
Создайте каталог для your_domain.
Затем задайте права на каталог с помощью переменной $USER:
Права должны быть установлены верно, если вы не меняли unmask, но на всякий случай вы можете ввести эту команду (тогда права на чтение, запись и выполнение будут только у владельца каталога, все остальные пользователи и групп смогут только читать его):
Затем создайте образец страницы index.html с помощью nano или другого редактора:
Вставьте в файл такой код HTML:
Сохраните и закройте файл.
Чтобы Apache мог обслуживать этот контент, необходимо создать файл виртуального хоста с правильными директивами. Вместо того чтобы напрямую изменять конфигурационный файл по умолчанию, /etc/apache2/sites-available/000-default.conf, создайте новый файл /etc/apache2/sites-available/your_domain.conf:
Вставьте в файл следующий блок конфигураций. Он похож на конфигурации по умолчанию, но содержит правильный домен и каталог:
Обратите внимание: DocumentRoot содержит путь нового каталога, а ServerAdmin – новый адрес электронной почты администратора сайта your_domain. Мы также добавили в файл две директивы: ServerName определяет базовый домен, который должен соответствовать этому виртуальному хосту, а ServerAlias определяет алиасы
Сохраните и закройте файл.
Включите файл с помощью a2ensite:
Отключите стандартный сайт, который определяется файлом 000-default.conf:
Проверьте ошибки в конфигурациях:
Если ошибок нет, команда вернет такой вывод:
Перезапустите Apache:
Теперь Apache обслуживает домен вашего сайта. Чтобы убедиться в этом, откройте ссылку http://your_domain.
Развертывание отдельного сайта
Мы можем пропустить данный пункт, если хотим использовать сайт по умолчанию. Однако, в данной инструкции мы разберем пример, когда для сайта на PHP будет создана отдельная настройка.
Открываем Диспетчер серверов — кликаем по Средства — Диспетчер служб IIS:

Находим раздел сайты — кликаем правой кнопкой мыши по Добавить веб-сайт…:

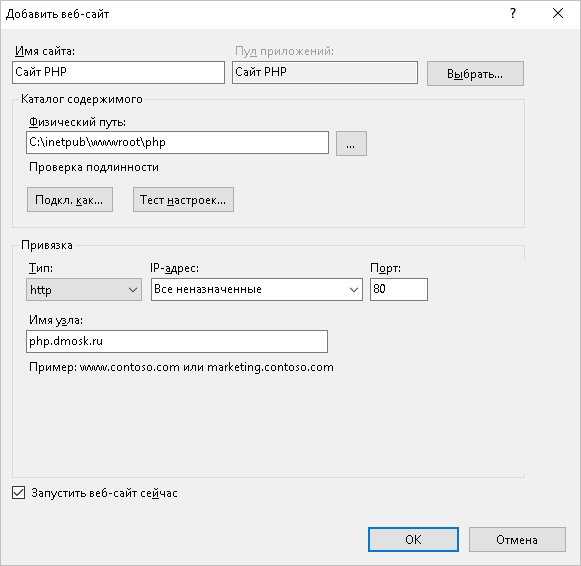
Заполняем данные для нового сайта:

* где:
- Имя сайта — произвольно имя будущего сайта.
- Физический путь — путь до папки на сервере, где будут расположены файлы сайта.
- Тип — тип соединения (http или https). Для первого запуска обойдемся http. При необходимости, его можно всегда поменять или использовать оба типа одновременно.
- IP-адрес — если на сервере много IP-адресов, то мы можем выбрать конкретный, на котором будет работать сайт.
- Порт — сетевой порт, на котором будет работать сайт. Как правило, это 80 для http или 443 для https.
- Имя узла — доменное имя сайта, при обращении по которому должен открываться создаваемый сайт.
После заходим в каталог с сайтом (в нашем примере, это C:\inetpub\wwwroot\php) и создадим в нем файл index.html со следующим содержимым:
<h1>Hello from PHP site</h1>
Открываем браузер и переходим на созданный сайт, например, как в нашей инструкции — http://php.dmosk.ru. Мы должны увидеть страницу с написанным нами текстом:

Тестовый сайт создан.
Локальный веб сервер своими руками | Твой сетевичок
Как известно, наиболее надёжный, удобный и дешевый хостинг – это https://127.0.0.1.
Для чего же он может пригодиться. Во-первых, непосредственно как хостинг. Для частного пользования вряд ли, но в качестве корпоративного сайта – вполне. Во-вторых, как тестовая площадка для сайта. В-третьих, это просто интересно.
Так что же лучше использовать. Есть много оболочек для web–разработки. Они представляют собой портированные версии программ для Linux- и Unix-подобных систем. В их состав входят PHP, MySQL, Perl, Sendmail, Apache и многое другое. Только недостатки часто встречаются, среди которых неработающие части комплекса, отсутствие возможности перезапуска сервисов, нестабильная работа и дыры в безопасности. Как тестовую площадку, в принципе, можно использовать. Но не более того.
Веб сервер на ubuntu для локальной сети
Лучше всего использовать родные полнофункциональные сервисы, установив Linux – подобную систему. При этом всё настраивается под конкретную ситуацию. И разработкой лучше заниматься в среде, которая затем будет использоваться в работе.
Итак, предположим, что есть роутер с выходом в интернет. Также имеется тестовый сервер на Ubuntu Server 16 с именем webs. Необходимо установить web-сервер для тестирования проектов и их дальнейшей миграции на хостинг.
Установка LAMP
Будем использовать связку Apache + PHP + MySQL.
Перед установкой обновим систему.
sudo apt-get update
sudo apt-get upgrade
Установим Apache + PHP + MySQL.
sudo apt-get install apache2 php libapache2-mod-php php-mcrypt php-mysql mysql-server mysql-client php-gd
При установке обязательно указать пароль пользователя для MySQL.
В файл /etc/apache2/apache2.conf в самый конец добавим переменную ServerName. Это должно быть имя домена или IP адрес компьютера.
К примеру
ServerName 192.168.0.160
Домашний web сервер своими руками
Основная конфигурация установлена. Проверим работоспособность. Для этого перейдём по адресу https://192.168.0.160 и увидим приветственную страницу apache.
Проверяем работу PHP. По умолчанию корневая папка web-сервера находится в /var/www/html. Удаляем из неё файл index.html и создаём файл index.php.
rm /var/www/html/index.html|echo ‘<?php phpinfo(); ?>’>/var/www/html/index.php
Если в браузере отображаются сведения о PHP, значит, всё работает.
Настройка Samba
Теперь надо настроить доступ к файлам web – сервера и доступ к web – серверу по имени. Без наличия настроенного DNS–сервера в сети сервер будет пинговаться исключительно по IP адресу. Поэтому надо установить и настроить Samba.
Итак.
sudo apt-get install samba
Редактируем файл /etc/samba/smb.conf.
netbios name = webs security = user
map to guest = bad user
Создаём секцию для доступа к файлам.
comment = html path = /var/www browseable = yes read only = no guest ok = yes directory mask = 0777
create mask = 0777
Перезагружаем службу.
sudo service smbd restart
Имеем готовую площадку для экспериментов.
Доступ к локальному серверу из интернета
Теперь нужен доступ из интернета. Регистрируем бесплатное доменное имя в зоне .GA (Габона). Для этого идём на сайт https://www.freenom.com. Регистрируемся, ищем и регистрируем свободное имя. При регистрации указываем свой внешний IP – адрес. Этот сервис позволяет воспользоваться своим DNS, поэтому регистрировать имя на бесплатном DNS–сервере заранее нет необходимости. Через некоторое время имя будет реплицировано на сервера DNS и станет доступно.
В файле /etc/apache2/apache2.conf надо изменить переменную ServerName на зарегистрированное имя.
В настройках маршрутизатора необходимо сделать переадресацию порта № 80 на локальный IP – адрес сервера.
Не забываем включить защиту на роутере – роутер теперь имеет открытые порты, поэтому уязвим.
Frontend сервер nginx
В данном случае не обязательно использовать именно Nginx. В некоторых ситуациях более актуальным будет взять HAProxy. Но в общем случае подойдет Nginx. На frontend сервер будут поступать все внешние http запросы. На него будут проброшены порты 80 и 443. Расскажу, для чего использовать отдельный frontend сервер. Ведь можно обойтись и без него.
- Удобство эксплуатации и обновления. К примеру, я хочу попробовать какую-то новую настройку — изменение ядра, модуля nginx и т.д. Я делаю копию frontend, настраиваю на нем все, что нужно и переключаю на него трафик. Если все в порядке, то оставляю в работе, либо переношу настройки на основной сервер. Если возникают какие-то проблемы, я просто переключаю проброс порта на старый сервер и все сразу начинает работать как прежде. В общем случае, frontend сервер очень маленький (20-30 гб под систему и логи).
- На frontend удобно работать с внешними запросами — контролировать, обрабатывать, блокировать, предотвращая доступ к бэкенду с данными. Например, можно настроить ipset и блокировать отдельные страны. Можно выстроить простейшую защиту от ddos. Можно настроить отдельный модуль ModSecurity для Nginx. Когда у вас frontend отдельно, вам проще настраивать и обновлять компоненты, не боясь нарушить работу сайтов.
- Frontend сервер аккумулирует все логи с внешних запросов и передает в ELK. Далее я покажу, как их удобно в автоматическом режиме сразу все передавать на хранение, а потом удобно анализировать.
- В общем случае с отдельным frontend сервером безопаснее. Все внешние запросы приходят к нему. Многие зловреды (как и легальные компоненты и плагины) не понимают, как работать на бэкенде, который стоит за frontend. Это как плюс так и минус в некоторых случаях, так как усложняется эксплуатация. Особенно хлопотно с битриксом, так как у него много сервисов и проверок, которые напрямую стучатся по внешнему ip домена и не понимают, что делать, когда попадают на фронтенд. Но это все решаемо.
На frontend настраиваются бесплатные сертификаты от Let’s Encrypt. Так как весь трафик от фронта до бэка крутится в рамках одного гипервизора, смысла передавать его в шифрованном виде нет. Так что на backend он идет по http.
С frontend я отправляю в ELK логи запросов только к php скриптам. Именно они представляют для меня полезную информацию, так как позволяют оценить скорость работы сайта. Информация от отдачи статики лично мне не нужна. В общем случае, я ее не собираю, а включаю отдельно по мере необходимости. Это позволяет не раздувать лог файлы. Чем меньше их объем, тем удобнее и быстрее с ними работать.
Шаг 5 — Настройка виртуальных хостов (рекомендуется)
При использовании веб-сервера Apache вы можете использовать виртуальные хосты (аналогичные серверным блокам в Nginx) для инкапсуляции данных конфигурации и размещения на одном сервере нескольких доменов. Мы создадим домен your_domain, но вы должны заменить это имя собственным доменным именем. О том, как настроить доменное имя с помощью DigitalOcean, можно узнать из нашей сетевой документации.
Создайте следующую директорию для your_domain:
Затем назначьте владение директорией с помощью переменной среды :
Разрешения корневых директорий веб-сервера должны быть правильными, если вы не изменяли значение umask, которое устанавливает разрешения файла по умолчанию. Чтобы убедиться, что разрешения корректны, позволить владельцу читать, писать и запускать файлы, а группам и другим пользователям разрешить только читать и запускать файлы, вы можете ввести следующую команду:
Затем создайте в качестве примера страницу , используя или свой любимый редактор:
Добавьте в страницу следующий образец кода HTML:
/var/www/your_domain/index.html
Сохраните файл и закройте его после завершения.
Для обслуживания этого контента Apache необходимо создать файл виртуального хоста с правильными директивами. Вместо изменения файла конфигурации по умолчанию, расположенного в , мы создадим новый файл в :
Введите следующий блок конфигурации, который похож на заданный по умолчанию, но обновлен с учетом новой директории и доменного имени:
/etc/apache2/sites-available/your_domain.conf
Обратите внимание, что мы изменили на новую директорию, а — на адрес электронной почты, доступный администратору сайта your_domain. Также мы добавили две директивы: директиву , которая устанавливает базовый домен и должна соответствовать определению виртуального хоста, и директиву , которая задает дополнительные имена, которые должны давать совпадение, как если бы они были базовыми именами
Сохраните файл и закройте его после завершения.
Активируем файл с помощью инструмента :
Отключите сайт по умолчанию, определеный в :
Затем проверим ошибки конфигурации:
Вы должны получить следующий результат:
Перезапустие Apache для внесения изменений:
Теперь Apache должен обслуживать ваше доменное имя. Вы можете проверить это, открыв в браузере адрес , после чего должны увидеть примерно следующее:

Шаг 3 — Проверка веб-сервера
В конце процесса установки Ubuntu 20.04 запускает Apache. Веб-сервер уже должен быть запущен и работать.
Используйте команду инициализации , чтобы проверить работу службы:
Вывод подтвердил, что служба успешно запущена. Однако лучше всего протестировать ее запуск посредством запроса страницы из Apache.
Откройте страницу Apache по умолчанию, чтобы подтвердить работу программного обеспечения через ваш IP-адрес: Если вы не знаете IP-адрес вашего сервера, есть несколько способов узнать его с помощью командной строки.
Попробуйте ввести в командной строке сервера следующую команду:
Вы получите несколько адресов, разделенных пробелами. Вы можете попробовать каждый из них в браузере, чтобы убедиться в их работоспособности.
Еще один вариант — использовать инструмент Icanhazip, который должен выдать вам ваш публичный IP-адрес, видимый в другом расположении в Интернете:
Когда вы узнаете IP-адрес вашего сервера, введите его в адресную строку браузера:
Вы увидите веб-страницу Ubuntu 20.04 Apache по умолчанию:

Эта страница показывает, что Apache работает корректно. Также на ней содержится информация о важных файлах Apache и расположении каталогов.
Как запустить XDebug?
Обычно XDebug не используют, потому что его сложно устанавливать и настраивать. Но в VVV достаточно подключиться к серверу (см. выше) и выполнить команду .
# подключаемся к серверу vagrant ssh # включаем XDebug xdebug_on # Для выключения команда xdebug_off
Отладка PHP кода с помощью XDebug
Более подробно о возможностях дебаггинга и профилирования кода собран раздел справочной информации Code Debugging. А начать знакомиться с XDebug можно по ранним статьям на WPMag.
- Профилирование кода в WordPress
- Профилирование фильтров и событий в WordPress
- 13 полезных инструментов для WordPress-разработчиков
Кстати, использование XDebug вовсе не обязательно. Вполне нормально, что кому-то может нравится использовать обычный и вместо томного ожидания запуска многими любимой IDE написанной на Java.
Установка webmin на Ubuntu Server 16.04
Не всегда удобно настраивать систему через терминал. Многие администраторы предпочитают графический интерфейс терминалу для решения простых задач. На серверах полноценный графический интерфейс использовать не принято, чтобы не затрачивать ценные вычислительные ресурсы, но зато очень часто применяются веб-интерфейсы для настройки.
С помощью веб-интерфейса вы сможете получить доступ к настройке веб-сервера из любого места где есть доступ к интернету и вам понадобится только браузер. Один из таких веб-интерфейсов с открытым исходным кодом — webmin. Он очень популярен среди пользователей Linux из-за своей простоты и огромной функциональности.
Установка локального сервера Open Server
Для начала нам необходимо скачать дистрибутив с сайта разработчика. Какую версию скачать решать вам. На работу локального сервера это никак не влияет. Дистрибутив представляет собой самораспаковывающийся архив. Двойным щелчком распаковываем архив куда нибудь на жесткий диск компьютера, а вообще желательно в корень жесткого диска. Все, можно запустить программу. Теперь зайдите в папку, куда вы распаковали open-server и сразу создайте ярлык на рабочем столе для главного загрузочного файла. Вы найдете две версии загрузочного файла — один предназначен для 32-х битной операционной системы (Open Server x86.exe), второй для 64-х (Open Server x64.exe). Создаем ярлык в соответствии с вашей системой. Например, я выбрал «Open Server x64.exe», т.к. у меня 64-х разрядная ОС. Для создания ярлыка щелкните правой кнопкой мыши по файлу, далее Отправить -> Рабочий стол (создать ярлык).
При первом запуске программа вам попросит выбрать язык и далее всплывет диалоговое окно, в котором будет предложено установить Microsoft Visual C++ Runtime & Patches, если вы запускаете Open Server на данном компьютере первый раз.

Если честно, я даже не знаю для чего это надо устанавливать, в предыдущих версиях Open Server такого не было. Но я установил и вам советую.
Запустить Open Server можно, щелкнув двойным щелчком по ярлыку, который мы отправили на рабочий стол. После запуска у вас в трее (рядом с часами) появится красный флажок
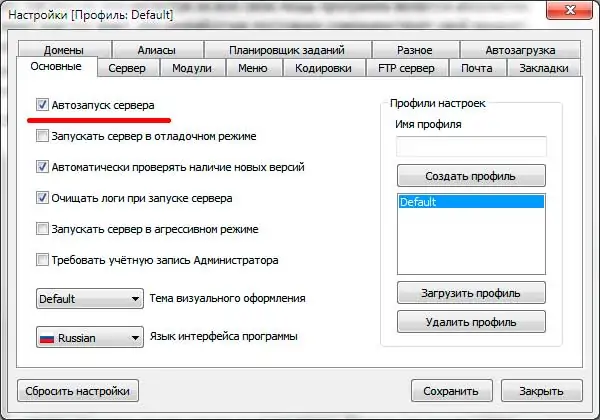
Первое, что нам нужно сделать, это чтобы локальный сервер запускался при запуске приложения (в принципе это уже на ваше усмотрение). Для этого в настройках во вкладке «Основные» ставим галочку «Автозапуск сервера».

Во вкладке «Модули» вы можете посмотреть установленные модули для локального сервера и при желании можно поменять. Например, по умолчанию версия php используется 5.5. Если вам нужно 5.6.xx или php-7, то можно без проблем поменять, выбрав нужную версию из выпадающего списка.
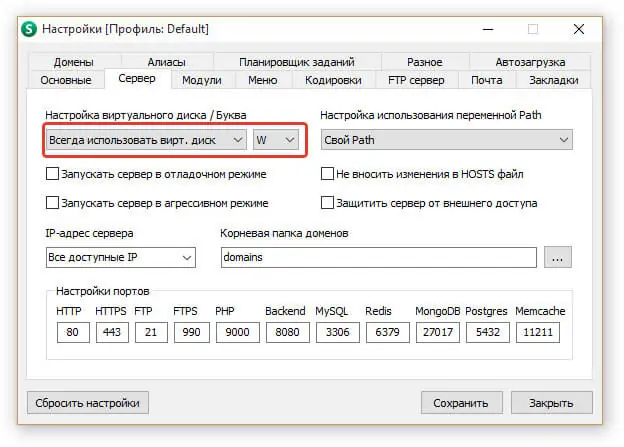
Также во вкладке «Сервер» советую выбрать опцию «Всегда использовать вирт. диск«. Это нужно для того, чтобы при запуске сервера создался виртуальный диск. Букву диска можете выбрать любую.

Остальные настройки я советую оставить как есть. Если вы что то намудрили с настройками, то вы всегда можете откатить их на заводские, нажав на кнопку «Сбросить настройки«.
Теперь можно запустить сервер — щелкаем по иконке красного флажка в трее (достаточно один клик левой кнопкой мыши) и в меню программы выбираем зеленый флажок
- Зеленый — сервер запущен;
- Оранжевый — сервер запускается/останавливается;
- Красный — сервер остановлен.
После запуска у вас должен появиться виртуальный диск — W (если конечно в настройках вы не указали другую метку). Хочу отметить, что при первом запуске у вас может попросить одобрения брандмауэр Windows, если он у вас включен. Окошко одобрения может выскочить несколько раз и все время мы даем добро брандмауэру на выполнение действий Open Server’ом. Иначе, сервер у вас не запуститься.
Заходим в виртуальный диск W и в папке «domains» создаем папку для своего будущего проекта и заливаем туда все файлы вашего сайта. Папку «WWW» в папке сайта создавать не нужно, как это делается в Денвере. После того, как файлы залиты, перезапускам сервер, щелкнув по оранжевому флажку для того, чтобы сервер определил новую папку сайта.
Чтобы запустить сайт после установки в меню Open Server переходим в «Мои сайты» и в выпадающем списке сайтов щелкаем по нужному. После этого откроется браузер, который установлен по умолчанию в Windows — если используете упрощенную версию, и если используете полную версию, то откроется браузер, который установлен в настройках локального сервера.
В данной статье я описал как устанавливать локальный сервер «Open Server». Список настроек, по которым я пробежался далеко не полный… Про остальные возможности и настройки поговорим как-нибудь в другой статье, а пока на этой ноте пожалуй я закончу.
Удачи и приятного вам сайтостроения!